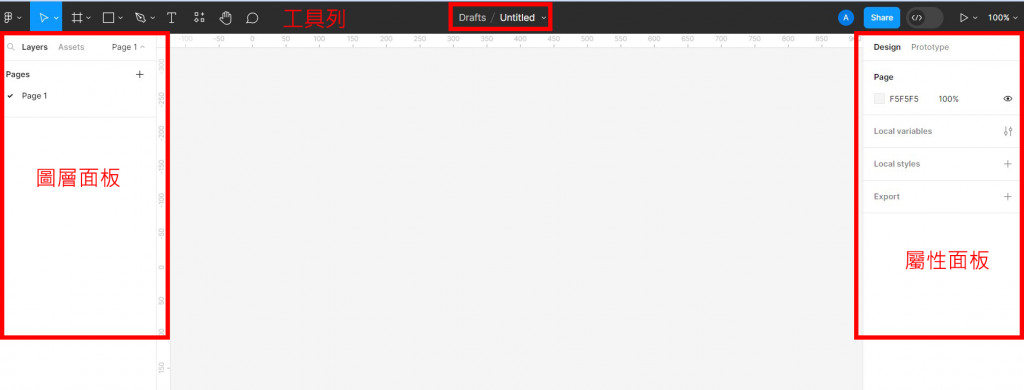
今天要來介紹的是Figma的操作面板,當我們點擊+Design file按鈕,就會進到以下畫面,最上面黑色的那條是工具列,在一開始專案還沒命名時,會顯示Untitled,只需要雙擊就可以命名;左邊則是圖層的面板,最右邊是屬性面板。
首先我們來介紹工具列:
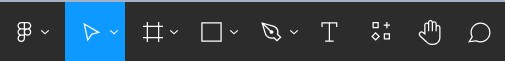
首頁(Main menu):
包含各種功能,可以搜尋執行快捷鍵等等,也可以回到檔案管理的頁面。
移動(Move tool):
選擇移動工具時,可以任意移動形狀、畫板等,此層還有縮放工具,你可以等比例縮放你選擇的形狀。
畫板工具(Frame Tool):
可以使用快捷鍵A&F叫出你要的話板尺寸,尺寸的選擇在右邊的屬性板。
形狀工具(Shape Tools):
在這邊可以選到你想要的形狀跟插入圖片。
鋼筆工具(Pen Tool):
鋼筆工具可以畫出比較自由的形狀,跟其他製圖軟體的鋼筆功能一樣。
文字工具(Text Tool):
可在畫板中創建文字。變化字型樣式會在屬性面板。
資源工具(Resource Tool):
可從這地方找到插件、元件、小工具。
托移工具(Hand Tool):
使用這工具可以在不影響任何形狀的情況下托移畫面。
評論工具(Comment Tool):
使用這個工具可以快速跟團隊在畫板上進行討論。
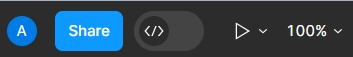
共享(Share):
這裡可以分享給朋友你的專案。
開發模式(Dev mode):
此模式可以隨意切換Beta版與正常版。
展示(Present):
此按鈕可展示你的動態效果。
縮放(Zoom/view option):
可縮放你操作區域的大小。
今天的內容就先到這裡,其他面板會在後續作解釋,謝謝大家~
